UI/UX 공부기록
 [본캠프 6주차] 화요일 TIL
[본캠프 6주차] 화요일 TIL
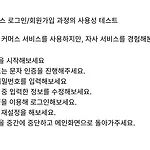
11/26 일일 목표📝디자인 카타UX 개인과제 📖 오늘 배운 내용 오늘은 내가 테스크 적은 것을 바탕으로 사용성 테스트를 진행하였다. 열심히 질문을 다시 수정해서,, 완성한 사용성 테스트 시나리오 ! 어제 준비한 것들은 뭔가.. 사용자에게 계속 꼬리질문으로 묻기 어려운 질문같아서 사용자가 우선으로 생각하는 것들 알수있는 질문2개와 사용성이 좋다고 생각하는지 궁금한 부분 2가지 질문으로 마무리지었다. 튜터님께 피드백 받았는데 그대로 진행해도 될 것같다고 하셔서 진행..! 파일럿테스트를 어제 진행해봤는데 질문에 조금 문제가 있는것같아서 다시 수정했는데 파일럿 테스트를 한 보람이 있는것같다! 조금 질문을 더 바꾸고 디테일하게 수정한 다음에 본 사용성테스트에 들어갔다. 인터뷰하면서 느낀점은 내가 예상한..
 [본캠프 6주차] 월요일 TIL
[본캠프 6주차] 월요일 TIL
11/25 일일 목표📝디자인 카타UX 개인과제 📖 오늘 배운 내용 오늘부터 개인과제 시작...... 사용성 테스트를 위한 테스터모집 공고문 이미지도 만들어봤다... 오전동안 열심히 사용성 테스크 질문을 적어서 생각했는데.. 튜터님이 랜딩페이지는 주로 처음 접하는 사람들이 정보를 얻기위해 들어오는데 내가 준비한 테스크들은 너무 익숙한 사람들을 위한 질문위주라고하셔서 다시 처음부터 랜딩페이지에 대해서 조사해보았다.. 랜딩페이지는 첫 방문자의 서비스 이해도를 높이고 이탈이 아닌 전환을 발생시키기위해 중요한 페이지이다!그래서 우리가 사용성테스트를 진행할 내배캠 랜딩페이지는 주로 방문자가 부트캠프에 신청이나 문의를 하도록 유도를하는 페이지이기 때문에 페이지에서 제공하는 정보가 사람들이 신청이나 문의를 하는..
 [본캠프 5주차] 금요일 WIL
[본캠프 5주차] 금요일 WIL
11/22 일일 목표📝디자인카타UX기획 및 리서치 복습 📝5주 차를 돌아보는 WIL 디자인카타 일주일동안 UI컴포넌트에 대해 정리하고 발표했는데 내가 맡은 부분은 모달/팝업이었다! 구글 Material design 에서는 스낵바로 정의되어있어서 스낵바로 내용을 찾아보았는데, 스낵바와 토스트가 같은개념인지 궁금했다.! 근데 스낵바와 토스트는 같은 개념이긴한데 용도에서 조금 차이가있다구분스낵바토스트상호작용버튼이나 액션 추가 가능상호작용 불가능, 정보 전달 전용위치화면 하단화면 상단 또는 하단 중앙지속시간일정 시간 후 사라짐일정 시간 후 사라짐사용목적피드백 + 액션유도간단한 알림 제공 👉요약스낵바는 피드백과 액션이 필요한 경우 적합토스트는 간단한 정보 전달만 필요한 경우 적합 그 과정에서 나는 무..
11/21 일일 목표📝디자인 카타UX기획 및 리서치1~3주차 강의 다시듣기 📖 오늘 배운 내용 방법론뜻목적더블 다이아몬드문제 정의부터 솔루션 도출까지 체계적으로 나누는 4단계 디자인 프로세스문제를 깊이 탐구하고, 명확히 정의한 뒤 창의적이고 효과적인 해결책을 제시하는 것Lean UX빠른 반복과 실험을 통해 사용자 중심의 디자인을 만들어가는 유연한 접근 방식짧은 시간 안에 사용자 피드백을 기반으로 디자인을 테스트하고, 실질적인 개선으로 이어지는 것MVP (Minimum Viable Product)최소한의 기능으로 시장에 제품을 빠르게 출시하여 사용자 피드백을 받아 개선하는 제품 개발 전략제품이나 아이디어를 검증하고, 사용자 반응에 따라 리소스를 효율적으로 투입하며 개선 방향을 설정하는 것데이터 드리..
 [본캠프 5주차] 수요일 TIL
[본캠프 5주차] 수요일 TIL
11/20 일일 목표📝디자인 카타UX기획 및 리서치 5주차 강의듣기5주차 숙제 📖 오늘 배운 내용 사용자 테스트란?제품이나 서비스의 사용자가 실제로 사용하면서 발생하는 문제점과 개선점을 발견하기 위해 진행하는 테스트제품이나 서비스 개선 전에 진행하면 유저가 불편해하는 부분을 파악할 수 있고, 개선 후에 진행하면 유저가 어떻게 사용하는지 파악하는데에 도움이 된다. 사용자테스트의 중요성우리는 사용자가 아니기 때문에 실제 사용자의 관점과 행동을 이해할 수 있다테스트를 통해 사용자가 원하는 경험을 제공하면 만족도가 높아지고, 고객들의 충성도가 높아진다.사용자 테스트에서 얻은 데이터를 통해 객관적인 개선 방향을 정할수있다사용자테스트의 구성요소1. 진행자 : 참가자에게 테스트의 목적과 절차안내2. 테스크 ..

