UI/UX 공부기록
[본캠프 4주차] 목요일 TIL 본문
11/14 일일 목표📝
팀프로젝트
UI디자인 개선작업
PPT 제작
발표자료 제출
📖 오늘 배운 내용



프로젝트 마지막날 UI개선작업에 들어갔다. 재고확인의 불편함을 개선한 것은 즐겨찾기 매장을 보여주고 가까운 거리순도 재고순으로 개선할 점을 찾았지만 지도에서는 어떤 방식으로 UI를 개선할지 다시 고민이 되었다.
다른 경쟁사 UI도 참고해봤지만 다들 비슷하기도하고 그래서 어떤식으로 할지 매우 고민이 되었다. 그래서 재고찾기 기능에 대해서만 찾아보지않고 지도맵인 카카오맵을 찾아보았다.


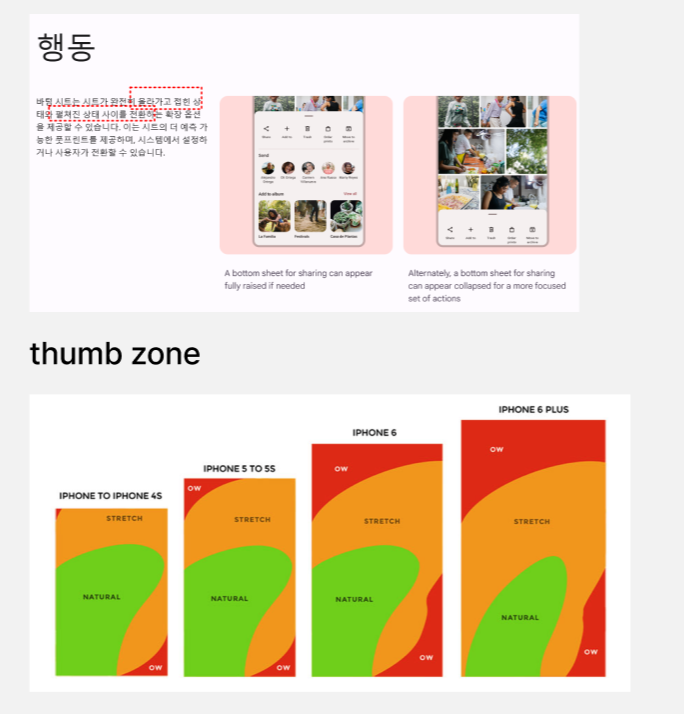
카카오맵 지도를 참고하여 Thumb zone 과 Google Material Design 가이드를 보고 우리동네GS 지도부분을 개선했다.
바텀시트가 보이는 컨텐츠영역을 줄이고 지도의 영역을 늘려서 지도에서 편의점 재고를 확인할 수 있는 범위가 넓어져 보기가 좋다. 그리고 즐겨찾기 매장 핀 컬러를 일반 매장과 다르게 지정해서 지도에서 쉽게 찾을 수 있다. 재고가 있는 매장과 품절 매장의 핀차이도 더 명확하게 바꾸어서 눈에 더 잘 들어오도록 개선했다!
[번역] 엄지를 고려해 디자인하기
Thumb Zone에 대해 알아봅시다! | 데이터와 분석, 디자인을 키워드로 하는 좋은 글을 찾아 번역해서 소개하고 있습니다. 여섯 번째 소개글은 소개팅 앱 Tinder의 리드 디자이너이자 프로젝트 매니저
brunch.co.kr

이게 그냥 말풍선은 FILL로 글자가 늘어나는 만큼 잘 늘어나는데, 밑에 말풍선꼬리를 넣으니까 꼬리까지 같이 늘려져서 어떻게 해결하는지 찾다가 컴포넌트만드는 블로그를 찾았다. 근데 난 만들어도 도저히 위에처럼 안나왔지만 PPT 만드는 시간에 쓰느라고 아직 이해못했다. 내일 오전에 이걸 좀 더 만들어 이해해보기로!
피그마 말풍선 컴포넌트 만들기
안녕하세요 찐망고입니다.오늘은 피그마를 이용하여 말풍선 컴포넌트를 만들어 볼 건데요.하나 만들어 놓으면 어떤 텍스트를 써도 어떤 방향으로도 사용하기 편한 말풍선이 가능합니다.일단
uiweb.tistory.com
👩🏫 오늘 진행하며 어려웠던 부분
UI개선작업을 하면서 정말 많은것들을 고려하여 나오는 디자인이 UIUX디자인이라는걸 다시 느꼈다. 무조건 이건 UI적문제고 이건 UX적 문제야! 라고 정의내릴 수가 없고 둘은 필연적으로 엮여있는 문제라는 거다... 사용자의 편의성을 위해서라면 무조건 둘을 잘 이해해야 겠다고 생각했다.. 근데 아직 어렵다 😂
피그마를 이제는 잘 다룬다고 생각했지만 아직도 모르는 부분이 많이 남아있다는 걸 느꼈다. 강의에서 들었던 부분이었는데도 까먹어서 팀원분들이 알려준 부분도 좀 있었다.. 계속 써보면서 피그마에 진짜 익숙해질 수 밖에 없다고 생각한다.
배워도 아직 모르는 부분이 많고, 새롭게 알아가야 할 기능들이 산더미처럼 쌓여 있는 느낌이다. 조금씩 익숙해지고는 있지만 여전히 갈 길이 멀다. 언제쯤이면 피그마의 모든 기능을 자유자재로 다룰 수 있을까? 꾸준히 하다 보면 언젠가 익숙해질 날이 오겠지 싶으면서도, 한편으로는 매번 새로운 부분을 마주할 때마다 부족함을 느낀다. 그래도 포기하지 말고 조금씩 배워나가야지!
👀 어려웠던 부분을 어떻게 해결했을까?
피그마에 더 익숙해지기위해 이제 어떻게 해야 할지 좀 더 많이 만들어보고 해야겠다. 오늘 PPT를 만들면서도 모르는 부분이 많아서 내일 오전시간에 조금 더 공부해야겠다고 생각했다.
UIUX 아티클이나 튜터님들이 알려주신 사이트에서 많이 들어가서 읽어보고 레퍼런스도 많이 찾아봐서 분석하는 시간을 가져야겠다 화이팅

'본캠프' 카테고리의 다른 글
| UX 기획 및 리서치 1주차 과제 (0) | 2024.11.18 |
|---|---|
| [본캠프 4주차] 금요일 WIL (6) | 2024.11.15 |
| [본캠프 4주차] 수요일 TIL (3) | 2024.11.13 |
| [본캠프 4주차] 화요일 TIL (3) | 2024.11.12 |
| [본캠프 4주차] 월요일 TIL (1) | 2024.11.11 |




