UI/UX 공부기록
[본캠프 8주차] 수요일 TIL 본문
12/11 일일 목표📝
디자인 카타
웹퍼블리싱
📖 오늘 배운 내용
오늘 제일 중요한 것은 Flex와 Grid!
Flex
- 1차원 레이아웃을 설정할 때 유용
- 하나의 축에 대해 레이아웃을 정의함
- 부모요소가 자식요소의 크기를 결정하고 배치
- 정렬방식 : justify-content(수평 정렬), align-items(수직 정렬)
flex-wrap 줄바꿈 여부를 설정
- nowrap (기본값): 줄바꿈 없음.
- wrap: 줄바꿈 허용.
- wrap-reverse: 줄바꿈 허용, 순서를 뒤집음.

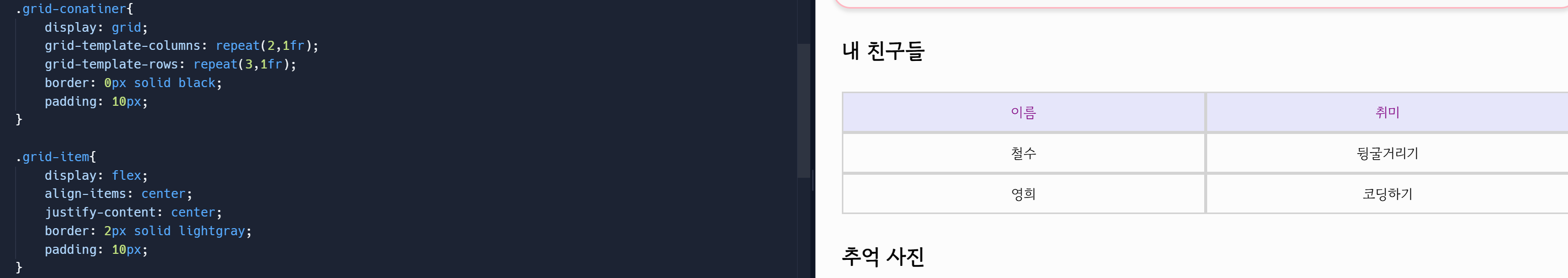
Grid
- 2차원 레이아웃(행과 열) 설정할 때 유용
- 행과 열로 구성된 격자 구조 설정
- 부모 요소가 행 및 열을 정의하고 자식 요소 배치
- grid-template-columns(열 정의), grid-template-rows(행 정의)
- 행과 열 각각 의 개수를 직접 설정하고 복잡한 구조의 레이아웃 지원


반응형 디자인
미디어 쿼리란?
- 디바이스의 화면 크기나 방향, 해상도에 따라 웹 페이지의 레이아웃과 스타일을 조정하는 방법
- 모바일 화면에서는 더 좁은 폭에 맞춰 레이아웃을 변경하고, 데스크탑에서는 더 넓은 폭에 맞춰 레이아웃을 변경하는 등의 작업 가능
화면 너비
- max-width: 화면 너비가 특정 값보다 작거나 같을 때 적용.
- min-width: 화면 너비가 특정 값보다 크거나 같을 때 적용.
화면 높이
- max-height
- min-height
화면 방향
- portrait: 세로 방향
- landscape: 가로 방향
👩🏫 오늘 진행하며 어려웠던 부분
그리드를 처음 배우니까 너무 어려웠다. 튜터님이 그래도 엑셀로 설명해주셔서 조금 이해가 가긴했는데 혼자 실습하면서 해보니까 이해가 잘 안갔다. 원래 익숙한 것이 아니어서 처음에는 그리드가 무엇을 위한 용도인지, 그리고 어떻게 사용해야 하는지 감이 잡히지 않았다. 특히 행과 열을 어떻게 정의하고, 자식 요소를 어떻게 배치해야 할지 헷갈렸다ㅠ
혼자 실습하면서 직접 코드를 쳐보니까 조금씩 이해가 갔다.. 앞으로도 꾸준히 연습하고 많이 적용해보아야 이해를 확실히 할 수 있을 것 같다..!!
👀 어려웠던 부분을 어떻게 해결했을까?
실시간 강의를 하면서 그래도 모르면 다시 설명해주시고 해서 이해가 잘 갔다. 근데 실시간 강의는 오늘부로 끝이라니~ 내일부터는 녹화강의인데 잘 들을 수 있으려나 이해는 잘 할 수 있으려나 걱정이...... 연습만이 살 길이다........코드 열심히 쳐보면서 힘내야겠다......
'본캠프' 카테고리의 다른 글
| [본캠프 8주차] 금요일 WIL (3) | 2024.12.13 |
|---|---|
| [본캠프 8주차] 목요일 TIL (1) | 2024.12.12 |
| [본캠프 8주차] 화요일 TIL (0) | 2024.12.10 |
| [본캠프 8주차] 월요일 TIL (1) | 2024.12.09 |
| [본캠프 7주차] 금요일 WIL (2) | 2024.12.06 |




